Reszponzív bannerek + TIPP egy szuper WP pluginra

Reszponzív bannerek + TIPP egy szuper WP pluginra
A bannerek elhelyezése nagyon fontos és használatuk a WordPressben szintén. Akkorhát, íme, pár hasznos információ,
 UI: A modul rotációra is képes.
UI: A modul rotációra is képes.
Bannerek az oldalsávban (sidebar)
Leggyakrabban az oldasávban elhelyezett bannerokkal találkozhatunk. Itt a következő méretek a legalkalmasabbak: 160×600, 300×300, 200×200, 250×250,.. Ez főleg a weboldalon lévő oldalsáv szélességétől függ. Amennyiben reszponzív webdesign-nal rendelkezik az oldala, az oldalsáv a kisméretű képernyőkön általában az oldal aljára tolódik ki. Ezáltal, maga a webdesign intézi a bannerek reszponzivitását az oldalsávban és Önnek semmi többet nem kell tennie.Bannerek a cikkben
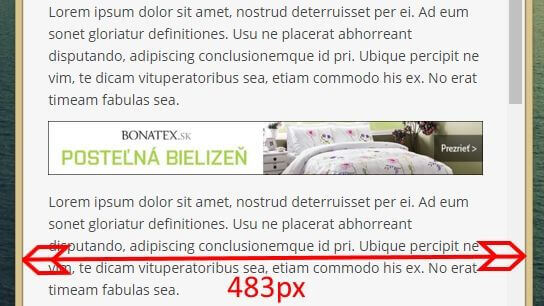
Az oldalsávban elhelyezkedő reklámok a felhasználók ún. banner vakságával küzdenek, ezért érdemesebb a bannereket egyenesen a tartalomba helyezni. Az alábbi példán 728x90px bannert láthatnak kihelyezve a tartalom közepébe. Mobil alkalmazásnál a banner automatikusan lecsökken a kellő nagyságra. Ezt a viselkedést egyenesen a WordPress témájú oldal biztosítja, amely a reszponzivitásért is felelős. Ha az Ön oldala ezt nem csinálja, saját CSS kódot használhat, pl. Simple Custom CSS modul segítségével:@media screen and (max-width: 730px) {
img {
max-width: 100%;
height: auto;
}
}
Ez a CSS kód biztosítja, hogy az összes képnek 100%-os szélességű legyen legyen és ne lógjanak ki az oldalból a képernyőn 0 és 730px nagysággal. Tanácsos ezeket a számokat módosítani az alapján, ahogy az Ön oldala viselkedik mobiltelefonon és milyik nagyságánl „törik” meg a dizájn.
Másfajta banner mobilon? Igen!
Ha nem akarja, hogy mobilverzióban összezsugorodjon a banner, tüntessen fel másikat! Szintén többfajta módon lehet ezt megcsinálni. Vagy eljátszik a CSS-szel (de ezt csak haladó felhasználóknak tanácsoljuk), vagy olyan modult használ, amely mindezt megoldja Ön helyett. Egy partnerünktől pozitív referenciót kaptam az Ad Inserter modul-ra, amelyet ki is próbáltam és tökéletesen működik. Létrehoztam két banner „blokkot”, egyiket asztali gépre és tabletre, a másiakt pedig mobiltelefonra. Az elsőbe 728×90, a másikba 336x280px nagyságú bannert helyeztem. Bejelöltem azt is, hogy akarok shortcode-ot ( [rövidkód] ) és a kapott két shortcode-ot elhelyeztem a cikkbe/oldalra arra a helyre, ahol azt akartam, hogy megjelenjenek a bannerek. Mi történt ezután? Asztali számítógépen és tableten 728x90px nagyságú, mobilokon pedig 336x280px nagyságú banner jelent meg.- Banner beállítása számítógépen és tableten
- Banner beállítása mobilon
- Shortcode cikkbe
- Banner megjelenítése mobilon
Bannerek automatikus elhelyezése (WordPress)
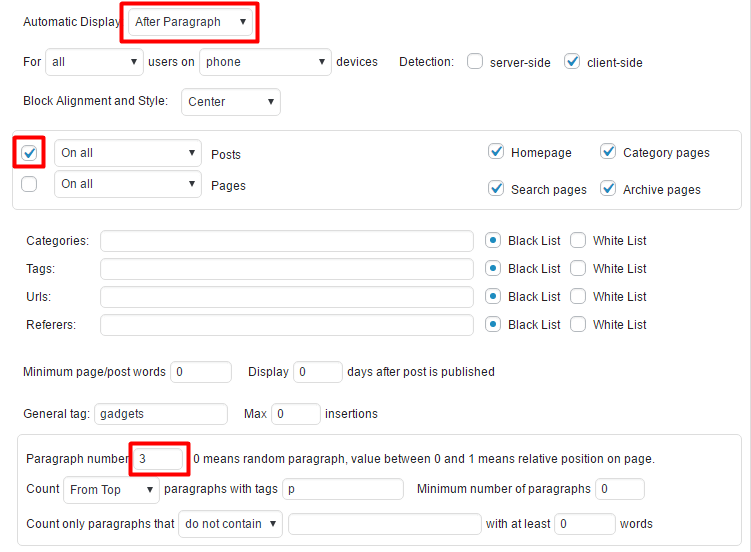
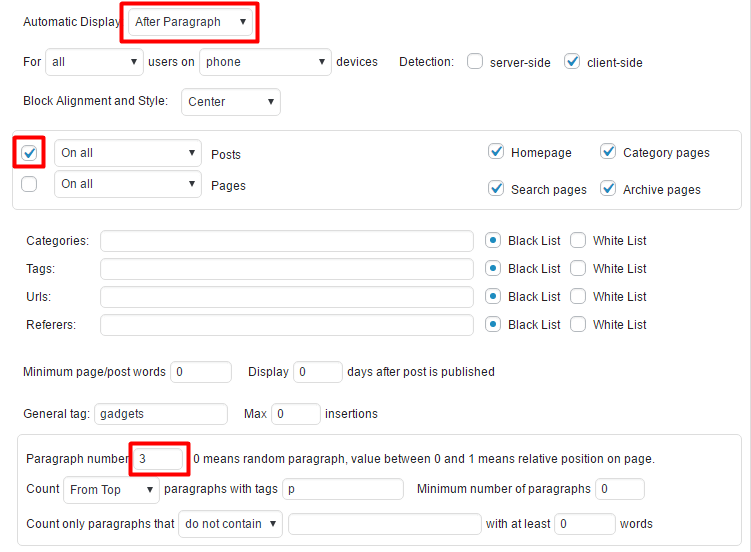
Szeretné, hogy a bannerek automatikusan elhelyezkedjenek, például minden cikk 3. bekezdése után?hcete aby sa bannery automaticky vložili do každého článku napríklad povedzme za 3 odstavec? Meg kell hagyni, az Ad Inserter modul meglepett és ezt a feladatot is kiválóan teljesíti. Állítsa be az „Automatic Display”-t, jelölje be, hogy minden cikknél (Posts) szeretné alkalmazni és válassza ki, melyik bekezdés után jelenjen meg a banner. Nagyon sok lehetőséget kínál ez a modul, tanácsolom kipróbálni őket. UI: A modul rotációra is képes.
UI: A modul rotációra is képes.